Инструменты мобильного тестирования помогите автоматизировать тестирование вашего Android или приложения iOS. При тестировании можно выставить модель телефона — интерфейс веб-приложения адаптируется под мобильную версию экрана нужной модели. Есть возможность менять ориентацию для устройств (горизонтально, вертикально) или изменять значение заряда батареи (заряжен наполовину, мало зарядки, разрядился). Помогает протестировать отображение интерфейса для разных устройств и разных размеров экранов. Инструмент DevTools, как его ещё называют — «консоль разработчика», плотно вошел в мою работу.
Веб-сканер уязвимостей Acunetix — ведущий инструмент тестирования безопасности. Он может находить различные типы уязвимостей безопасности, чем любые другие сканеры, и отображает наименьшее количество ложных срабатываний. Инструменты нагрузочного тестирования помочь в тестировании производительности/нагрузки сайта или приложения. Здесь часто использую инструмент “Select an element within the web page to inspect it”. Помогает протестировать интерфейс приложения в соответствии с макетами UX/UI-дизайнера.

Он особенно полезен для сложных сценариев и высокоинтегрированных приложений. На наших проектах часто требуется создавать большие таблицы с тестовыми данными. Существуют разные инструменты для этого, но я хотела бы рассказать про сайт generate-data, который позволяет создавать данные с различными полями. Основа качественного тестирования — правильная организация процесса и подходящие инструменты. Собрали в статье приложения и сервисы, которые нужны тестировщику в работе, а еще взяли комментарии у экспертов и узнали, какими инструментами и программами на самом деле пользуются тестировщики. С правильным набором функций инструмент управления тестированием позволяет командам сосредоточиться на том, что они делают лучше всего.
Лучших Инструментов Для Тестирования По (
Это Java настольное приложение, предназначенное для нагрузочного тестирования функционального поведения и измерения производительности веб-сайтов. Инструмент был разработан для нагрузочного тестирования веб-приложений, но теперь он расширен и включает в себя другие функции тестирования. Инструменты исследовательского тестирования — это программы, которые помогают тестировщикам проверять систему на лету. Эти инструменты позволяют одновременно разрабатывать и выполнять тесты без особого планирования. Инструменты исследовательского тестирования также помогают автоматизировать процесс тестирования, сотрудничать с командами и с легкостью создавать отчеты. TestRail — это комплексное веб-программное обеспечение для управления тестовыми примерами и инструмент исследовательского тестирования.
K6 С Открытым Исходным Кодом
JIRA – это инструмент отслеживания дефектов который используется для отслеживания дефектов/проблем, а также для управления проектами. Этот инструмент используется не только для записи и составления отчетов, но и напрямую интегрируется со средой разработки кода. Silk Performer qa automation собеседование — это экономичный инструмент нагрузочного тестирования, отвечающий всем критически важным приложениям, ожиданиям производительности и требованиям к уровню обслуживания. Он также поддерживает интеграцию с облаком, что означает, что можно легко моделировать большие нагрузки без необходимости вкладывать средства в настройку оборудования. Как тестировщику, DevTools полезен мне тем, что с ним могу проводить функциональное и UI-тестирование.
Этот инструмент может задавать очень много разных параметров, например имя, телефон, страну и т.д. Он позволяет сформировать большое количество строк с рандомными данными и выгружать затем их в https://deveducation.com/ необходимом формате (JSON, CSV, SQL, XML и т.д.). SoapUI — инструмент для диагностики и отладки протоколов SOAP и REST API.

Инструмент для анализа CSS-кода, который проверяет его на наличие потенциальных проблем и предлагает улучшения. Один из самых известных валидаторов, предоставляемый World Wide Net Consortium (W3C). Позволяет проверять HTML, XHTML и другие языки разметки на соответствие стандартам. Скриншоты часто добавляются к баг-репортам, чтобы продемонстрировать, как выглядит ошибка на экране.
В отчетах о тестировании скриншоты могут использоваться для иллюстрации основных результатов тестирования, а также для наглядного представления обнаруженных проблем и их контекста. Оба инструмента полезны и часто применяются совместно, чтобы обеспечить как общую проверку, так и детализированное тестирование. Тест-кейсы – это более детализированный и структурированный документ, который описывает конкретные сценарии тестирования.
- Удобно планировать тест-планы, писать тест-кейсы, создавать задания для регрессного прогона сборок и т.д.
- Это единственный сканер, который автоматически выявляет и проверяет уязвимости с подтверждением концепции.
- Функция создания тестовых случаев на основе ИИ стала переломным моментом.
- Чтобы попасть на сервер, нужно скачать специальный клиент и установить отдельно от основного клиента игры.
- Обычно платежи обрабатывают сторонние сервисы банков, через которые в магазин поступает оплата.
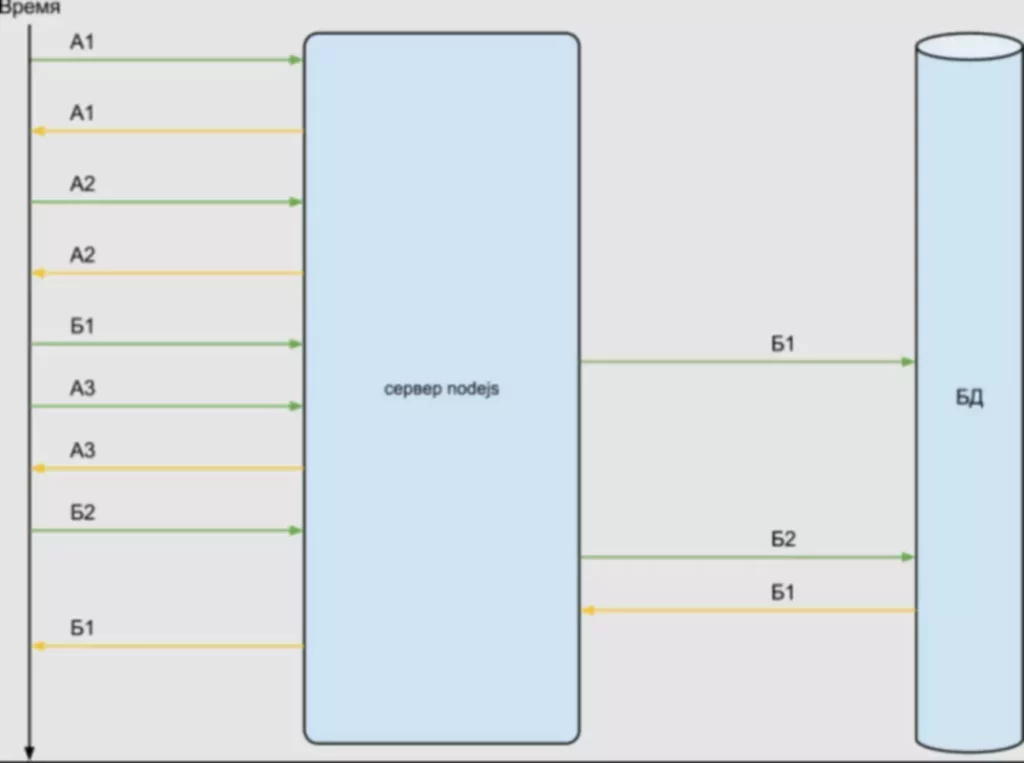
В этой вкладке есть вспомогательные инструменты для фильтрации запросов (Fetch/XHR, Img, JS и т.д.). С кнопкой “Clear community log” очищаем все ранее отправленные запросы, если нужно выловить какой-то один. Кнопка “Stop recording network log” для стопа отображения новых запросов. Здесь же полезная опциональная функция для симуляции скорости интернета — 3G, 4G. Можно выставлять скорость вручную или создать ситуацию, когда у приложения пропадает доступ к интернету. Так проверяем быстроту обработки запросов на разной скорости интернета, а также оцениваем поведение системы, если интернет пропал.
Как платформа no-code, AppMaster упрощает процесс тестирования приложений, позволяя пользователям быстро проверять функциональность, производительность и безопасность своих приложений перед развертыванием. Appium — один из инструментов тестирования с открытым исходным кодом для автоматизации мобильных приложений. Он позволяет пользователям тестировать все виды нативных, мобильных, веб- и гибридных приложений.
Баги находят на этапе тестирования, затем нужна отладка (дебаггинг), которую выполняет разработчик. Отладка (debugging) инструменты тестирования — процесс поиска, анализа и устранения причин отказов в программном обеспечении. Каждая платформа управления тестированием должна предоставлять тестовым командам несколько ключевых функций.
Появляется множество новых программ, и каждой из них нужен контроль качества. Лучше всего это работает в сложных приложениях с большой функциональностью. После выхода каждой новой сборки программы сначала делают дымовое тестирование — проверяют, что приложение запускается и выполняет основные функции. Ручное тестирование применяется в регрессионном (тестирование изменений), интеграционном (связь с другими системами) и при тестировании нового функционала. Опыт показывает, что наиболее востребованы ручное функциональное тестирование, автоматизированное функциональное тестирование и нагрузочное тестирование. Единственное общее желание каждой команды – применять передовые технологии, которые повысят продуктивность их работы по тестированию.
По моему опыту, Тестмо выделяется как унифицированный инструмент управления тестированием, идеальный для современных команд. Я обнаружил, что он предлагает комплексное отслеживание QA, бесшовно интегрируя ручные и автоматизированные тестовые случаи. Его настройка, наряду с первоклассной отчетностью и аналитикой в реальном времени, делает его незаменимым.